Das Problem kennt jeder – 20 Tausend Fonts auf dem PC – aber welchen soll ich für mein Blog / Webseite nehmen?

Das Wichtigste am Anfang – man sollte einen Font wählen der bei den meisten Benutzern dann auch angezeigt werden kann – dazu muss der genutzte Font beim Seitenbesucher auf dem PC, Mac oder Tablet vorhanden sein, ansonsten wird der Font einfach ersetzt.
Mit einigen Fonts ist man quasi immer auf der sicheren Seite da diese mit dem Betriebssystem mitkommen und somit auf den meisten Computern vorhanden sein sollten. Eine Übersicht über den Verbreitungsgrad der verschiedenen Fonts findet ihr bei Webmasterpro.de – einen dieser Fonts wird man auf vielen Webseiten auch antreffen.
Es gibt noch einige andere Möglichkeiten wie man seinen Wunschfont für die Webseite nutzen kann ohne dass der Font auch beim Seitenbesucher installiert ist, dazu zählen cufón oder Google Web Fonts. Ich selbst nutze hier auf der Seite Google Web Fonts um meine Wunschtypografie zu erhalten.
Ein Problem bleibt bestehen – die Auswahl an Fonts – hier den passenden zu finden ist gar nicht so einfach. Mit den folgenden Tools kann man sich die Arbeit ein wenig erleichtern:
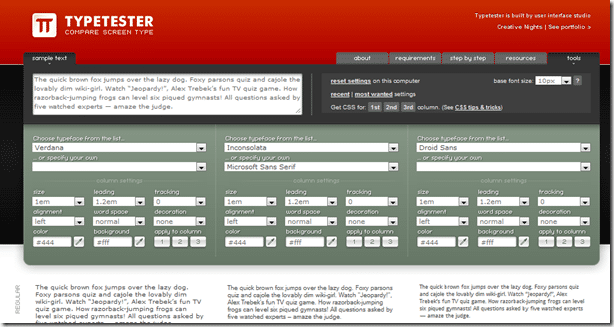
1. Typetester.org

Hier kann man verschiedene Fonts miteinander vergleichen. Dazu hat man eine Liste mit verbreiteten Fonts oder man wählt einen der auf dem PC installierten Fonts für den Vergleich aus. Größe, Farbe, Spacing – alle diese Werte lassen sich beeinflussen.
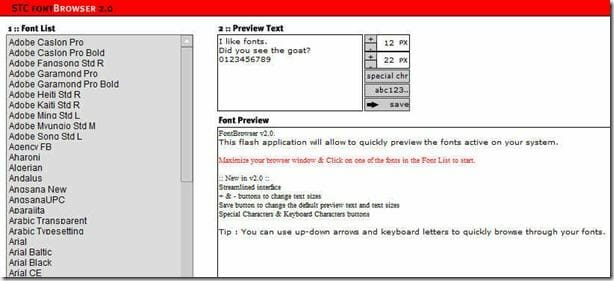
2. STC Fontbrowser

Mit dem STC Fontbrowser kann man sich eine Übersicht über die lokal installieren Fonts verschaffen und mit einem VorschauText verschiedene Fonts probieren. Vergleichen der Fonts geht allerdings nicht.
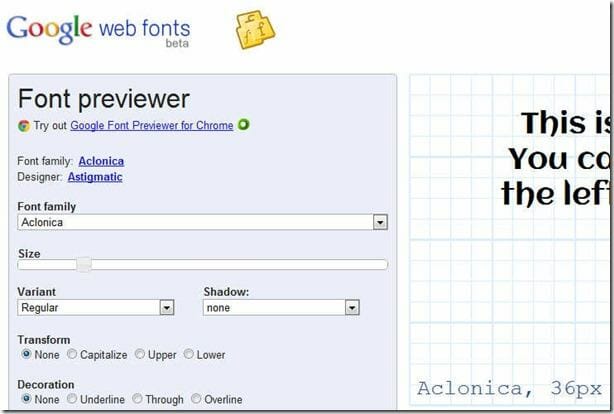
3. Google Web Fonts Preview

Mit diesem Tool kann man sich zum einen einen Probetext mit den verschiedenen Google Fonts ansehen und das Aussehen (Größe, Schatten etc.) beeinflussen, zum anderen gibt es direkt dann einen Code den man zur Nutzung dieses Fonts auf seinen Webseiten einbinden kann -> sehr praktisch!
Für Chrome Browser gibt es dann noch ein richtig gutes Addon – mit diesem kann man auf jeder Webseite austesten wie verschiedene Google Fonts auf der Seite aussehen würden.
Mit dem Google Font Previewer für Chrome lässt sich somit auf deinem bestehen Blog OHNE Veränderungen am Blog selbst die verschiedenen Fonts ansehen und somit lässt sich am Besten entscheiden welcher Font zum Design passt.
So habe ich das auch auf thingybob.de gemacht und letzten Endes den Font gefunden welchen ich derzeit nutze. Ich hatte eine Liste von ca. 15 Fonts erstellt welche mir gut gefallen haben, diese habe ich dann ‘live’ mit dem Addon ausprobiert und bin am Ende bei ‘Muli’ gelandet, mir gefällts :)
Zum integrieren von Google Fonts in WordPress nutze ich ein Premium Plug-In – mit Font Uploader geht die Integration Kinderleicht von der Hand. Das Plug-In kann auch mit Fonts umgehen die nicht von Google kommen, man kann seine eigenen Fonts hochladen und im Blog einbinden, funktioniert sogar mit Internet Explorer :)
- Alle .otf, .ttf und .eot Font Dateien werden unterstützt
- 100% Browser kompatibel
- Kontrolliere jeden Aspekt der Fonts auf deiner WordPress Installation
- Größen Kontrolle für alle Elemente
- Kompatibel mit WordPress 2.6+
- Google WebFont Support
- Leicht zu nutzen
- Erweiterte Funktionen für Nutzer mit html / CSS Wissen
Na, wenn das nichts ist…. Das Plug-In kostet 10 USD für eine Installation, das sollte erschwinglich sein, besonders wenn man bedenkt wie viel Arbeit es ab nimmt.
So, nun viel Glück auf der Suche nach ‘deinem’ Font und viel Spaß beim Einbau in deine Webseite
Webmasterpro.de Fontübersicht | cufón | Google Web Fonts | Typetester.org | STC Fontbrowser | Font uploader




[…] the original post: Hilfreiche Tools zur Font Auswahl für dein Blog || Fonts, Font … Medien zum Thema Medien by […]
Gut gefuehrter Blog, gefaellt mir sehr gut. Auch tolle Themen.