Immer mehr User surfen mobil – mit Handy, iPad, Tablet PC – auch auf deinem Blog wirst du viele Besucher sehen welche mit einem mobilen Endgerät deine Seite besuchen. Daran ist logischerweise nix verkehrt, aber in der Regel ist die Auflösung dieser Geräte nicht wirklich kompatibel mit deinem WordPress Theme.
Bei thingbob.de habe ich z.B. eine Breite von 610 Pixel für den Textbereich, dass passt kaum auf ein Handydisplay. Dadurch wird es schwer die Seiten ordentlich zu lesen wenn man mit dem Handy auf die Seiten geht.
Diesen Zustand kann man relativ einfach beheben, man setzt für die mobilen Geräte ein anderes Theme ein – am Sinnvollsten eins welches auf die mobilen Geräte abgestimmt ist. Das kann man manuell machen, oder aber über ein Plug-In.
Heute möchte ich euch die Top 6 der Plug-Ins und Themes vorstellen um eure Seiten auch auf Handys gut zu präsentieren.
1. WPtouch Pro 2.1 (Premium) – Plug-In

Es gibt auch eine gratis Version (WPtouch 1.9) welcher einige Features fehlen. Ich habe auf thingybob.de mit der gratis Version angefangen, diese funktioniert schon richtig gut, aber ich habe mich dann entschlossen die Pro Version zu nutzen. Hier kann man doch wesentlich mehr konfigurieren.
Das Plug-In funktioniert auch mit Caching Plug-Ins – für W3 Total Cache gibt es für die Einrichtung auch eine ziemliche gute Anleitung.
WPTouch pro erhält von mir Heute Platz 1 und eine eindeutige Empfehlung
2. WordPress Mobile Theme

Der klare Nachteil ist, dass man hierbei nur ein Theme erhält, also muss man sich um das Umschalten der Themes je nach Device selbst kümmern, bzw. man bietet gleich nur ein mobiles Theme an – ob man das möchte hängt natürlich von der Zielgruppe der Seite ab, für mich käme das nicht in Frage. Aber – das Theme ist gratis zu erhalten, jeder kann also selbst ausprobieren.
3. News Press Mobile Theme
News Press Mobile Theme ist ein weiteres Theme – sieht schick aus, hat einige interessante Funktionen (iPhone Web Applikation, WordPress Suche, Ajax Kommentare, iPhone RSS Support, Google Ads integration …). Es gibt aber auch hier keine automatische Umschaltung zwischen normalen und mobile Theme – der User muss diese über einen Schalter auswählen.
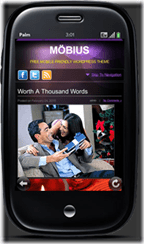
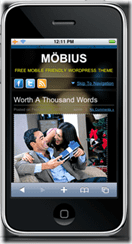
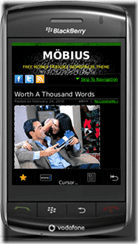
4. Möbius Mobile Theme



Mit dem Möbius Theme erhält man ein Theme für mobile Geräte welches auch mit einem normalen Theme kommt, die Seitendarstellung ist hier zwischen Desktop und mobilen Gerät stimmig (aber vorgegeben, man kann zwischen 3 verschiedenen Skins wählen). Das Theme ist Widget Ready, kann Twitter und Facebook Icons zeigen und läuft mit den meisten (mobilen) Browsern zusammen.
5. SOFA iBloggr Premium Theme

Ein weiteres schickes Theme ist das SOFA iBloggr Theme ein Premium Theme welches mit 15 USD zu Buche schlägt. Dieses Theme ist für iPhone und iPod geschrieben worden, läuft natürlich auch auf anderen Geräten, aber auch hier gibt es keine automatische Umschaltung je nach Client der vom Besucher verwendet wird.
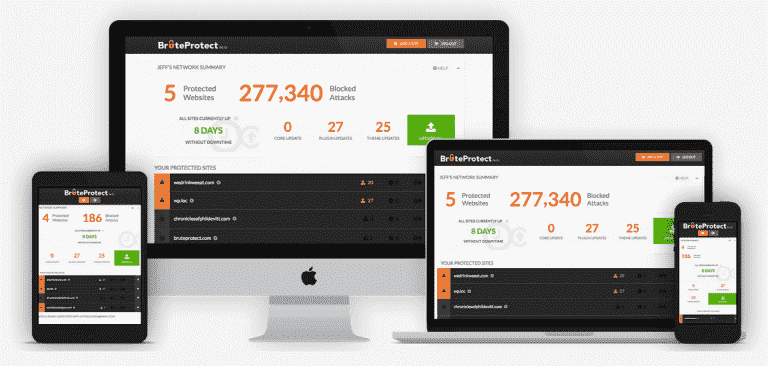
6. WP Mobile Detector – Premium Plugin

Zum Schluss noch ein Plug-In (Premium) – WP Mobile Detector – ein 35 USD Plug-In mit einem mobilen Theme. Hier erfolgt wieder die Erkennung der mobilen Geräte automatisiert, diese Besucher erhalten das mobile Theme verpasst. Es lassen sich Plug-In typisch verschiedene Einstellungen konfigurieren, man kann z.B. andere Plugins abschalten wenn ein mobiles Gerät zum Besuch der Seite genutzt wurde. Das ist sehr hilfreich, z.B. konnte ich auf meiner Seite das ‘Follow me’ Plugin Abschalten was auf dem iPhone schon die Hälfte des Bildschirms eingenommen hatte. Geht bei WPtouch Pro im Übrigen auch. WP Mobile Detector kann nix was WPTouch nicht auch kann, der Preis ist fast der Gleiche, daher meine Empfehlung immer noch zu WPtouch – wenn man denn überhaupt Geld in ein Plug-In investieren möchte.
WPtouch | WordPress Mobile Theme | News Press | Möbius | iBloggr | WP Mobile Detector





Hi Wo ist denn der Facebook Gefaellt mir Button? :-)