Wo wir schon bei Statistiken und Charts sind…..
Unter caniuse.com kann man sich eine Übersicht einiger verfügbarer Browser ansehen und feststellen, was diese leisten. Mit verschiedenen Filtern kann man sich einstellen, welche Browser und welche Features in den Vergleich einbezogen werden sollen.
Man erhält dann eine Liste mit den Funktionen aus den Kategorien CSS, HTML5, JS API, SVG oder Other und kann sich zu den verschiedenen Browser Releases ansehen ob der Browser das unterstützt oder eben nicht.
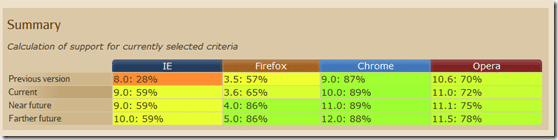
Ich habe mal die 4 Majors angeklickt (Internet Explorer, Firefox, Google Chrome und Opera) und mal einfach alle Funktionen einbezogen. Was soll ich sagen, Chrome bietet scheinbar die breiteste Unterstützung von Standards:
Aber wer weiß schon wer diese Statistik gefälscht erstellt hat :)




[…] den Beitrag weiterlesen: Welcher Browser kann was? || Browser, Funktionen, Chrome, Explorer … Medien zum Thema Medien by […]